フォトギャラリー風にfancyboxを実装しよう!

こんにちは!
Webデザイナーのノザキです。
今回はimg画像をフォトギャラリー風に見せる『fancybox』をご紹介したいと思います。
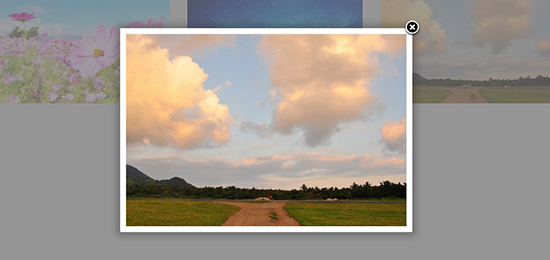
fancyboxは、img画像をクリックすると、img画像が拡大されて表示されるものです。
今回は簡単なものを実装していきますので、初心者の方でもビシッと設置できると思います。
fancyboxについて
fancyboxにはバージョンがあり、バージョンによって使用する際のライセンスが異なります。
- fancybox(古いもの):MITライセンス
- fancybox2(新しい):個人利用はフリーですが、商用利用は有料です
使用する際にはライセンスに注意しましょう!
今回ご紹介するのはfancyboxの古いもののほうです。
ダウンロードしよう
まずは下記のサイトからダウンロードをしましょう。
http://fancybox.net/
読み込むファイルをheadに記述
head内に必要なfancyboxのcssファイルやjsファイルなどを読み込ませましょう。
私はダウンロードした「fancybox」のフォルダごと、jsフォルダの中に入れました。
ファイルの階層はご自身のものに合わせてあげてくださいね!
※ここではjQuery本体はajaxを使用
|
1 2 3 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="common/js/fancybox/jquery.fancybox-1.3.4.css"/> <script type="text/javascript" src="common/js/fancybox/jquery.fancybox-1.3.4.pack.js"></script> |
img画像の切り替えをマウスホイールで行えるようにしたい方は、こちらも読み込ませましょう。
|
1 |
<script type="text/javascript" src="common/js/fancybox/jquery.mousewheel-3.0.4.pack.js"></script> |
関数の記述をしよう
fancyboxを動かすための関数を記述しましょう。
これを記述しないと動作しませんので忘れないように!
カッコ内に(.group)という部分がございますが、クラス名はお好みの名前を付けてあげてください。
ここでは表示するimg画像をグループとみなしているので、groupという名前にしています。
また、cyclicはオプションで、ループ表示をすることを意味しています。
オプションは他にも様々ございますが、今回はループのみにします!
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> $(document).ready(function() { $(".group").fancybox({ cyclic: true }); }); </script> |
HTMLにグループ化にするimg画像を記述
表示させるimg画像をHTMLに記述します。
「rel」に、グループ化する対象のimg画像すべてに同じ値を記述してください。
また、「class」は上でつけたものと同じ名前を付けてあげてください。
これでfancyboxの完成です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<ul> <li> <a class="group" rel="group01" href="common/images/photo01.jpg" title=""/> <img src="common/images/thumb01.jpg" alt=""> </a> </li> <li> <a class="group" rel="group01" href="common/images/photo02.jpg" title=""/> <img src="common/images/thumb02.jpg" alt=""> </a> </li> <li> <a class="group" rel="group01" href="common/images/photo03.jpg" title=""/> <img src="common/images/thumb03.jpg" alt=""> </a> </li> <li> <a class="group" rel="group01" href="common/images/photo04.jpg" title=""/> <img src="common/images/thumb04.jpg" alt=""> </a> </li> </ul> |
さいごに
img画像をたくさん見せたいときなどに用いると便利な仕様ですよね。
Web用のポートフォリオで、自分の作品を紹介するときなどにも使えるかもしれませんね!
ではでは、またの機会に!

