レスポンシブに最適な フレキシブルレイアウトの プロパティ解説
スマートフォンやタブレットでインターネットを閲覧する時代になり、マルチデバイスに対応した可変レイアウト「レスポンシブデザイン」が求められる機会がたいへん多くなりました。
レスポンシブデザインのページを実装する際に、一役買ってくれるのがフレキシブルレイアウトです。
フレキシブルレイアウトを利用すれば、ブロック要素をグリッド状に横並びに配置させたり、CSSで順番の並び替えを行ったりすることができます。
今回は、フレキシブルレイアウトの実装・各プロパティの解説していきます。
はじめに
|
1 2 3 4 5 |
<ul class="flex"> <li>item1</li> <li>item2</li> <li>item3</li> </ul> |
display:
displayプロパティに「flex」または「inline-flex」を指定すると、指定要素と子要素でフレキシブルレイアウトのプロパティが使用できるようになります。
flex
子要素がブロックレベルのフレキシブルレイアウトを指定します。
|
1 2 3 |
.flex { display: flex; } |
inline-flex
子要素がインラインレベルのフレキシブルレイアウトを指定します。
|
1 2 3 |
.flex { display: inline-flex; } |
整列順序の設定
flex-direction:
子要素の配置方向を設定するプロパティで、横並びか縦並びかを指定できます。
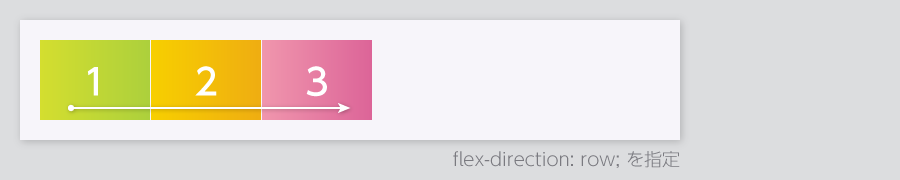
row
子要素を水平に、左から右へ正方向に並べます。

|
1 2 3 4 |
.flex { display: flex; flex-direction: row; } |
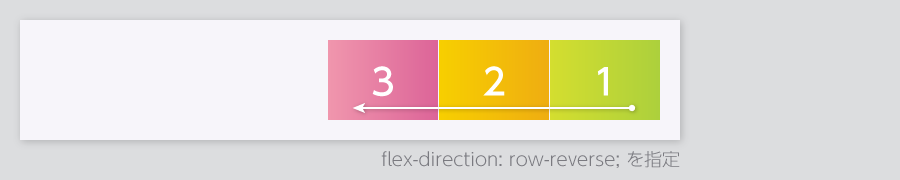
row-reverse
子要素を水平に、右から左へ逆方向に並べます。

|
1 2 3 4 |
.flex { display: flex; flex-direction: row-reverse; } |
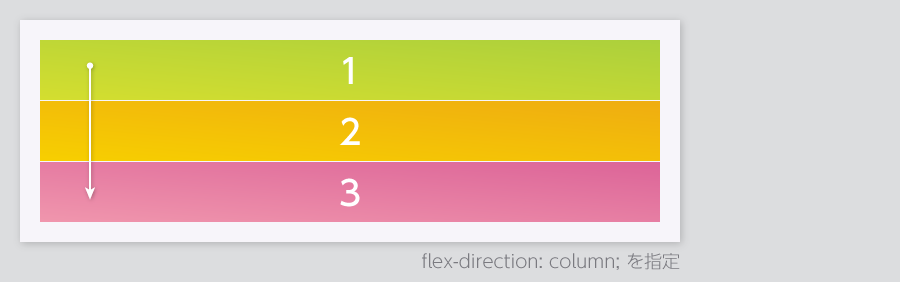
column
子要素を垂直に、上から下に並べます。

|
1 2 3 4 |
.flex { display: flex; flex-direction: column; } |
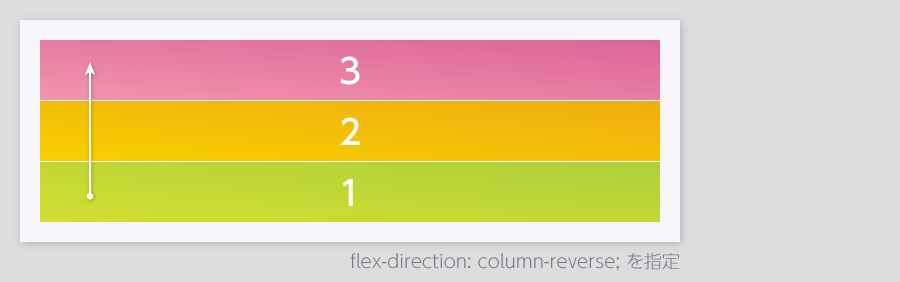
column-reverse
子要素を垂直に、下から上へ逆方向に並べます。

|
1 2 3 4 |
.flex { display: flex; flex-direction: column-reverse; } |
flex-wrap:
子要素の折り返し方法を指定します。
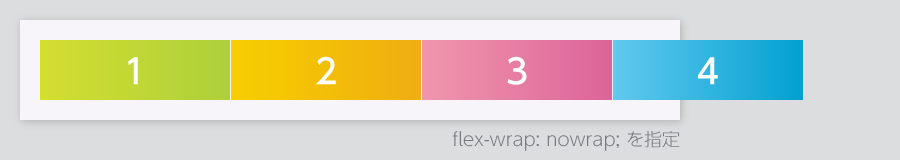
nowrap
flex-wrapプロパティの初期値で、子要素の折り返さずに並べます。

|
1 2 3 4 |
.flex { display: flex; flex-wrap: nowrap; } |
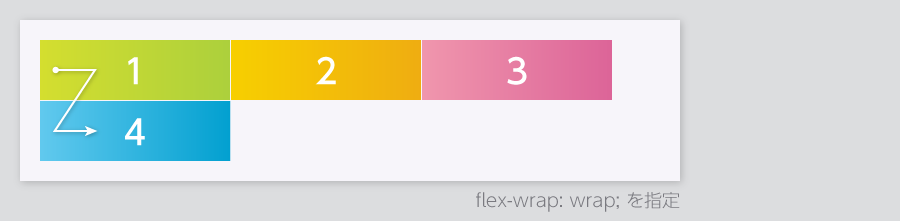
wrap
子要素を折り返します。

|
1 2 3 4 |
.flex { display: flex; flex-wrap: wrap; } |
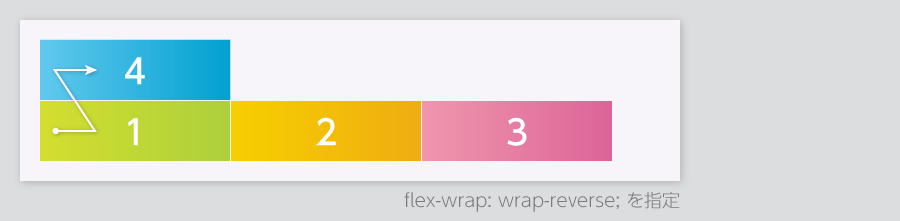
wrap-reverse
子要素を上に折り返します。

|
1 2 3 4 |
.flex { display: flex; flex-wrap: wrap-reverse; } |
flex-flow:
flex-flowプロパティを利用して、flex-directionプロパティとflex-wrapプロパティを同時に指定できます。
|
1 2 3 4 |
.flex { display: flex; flex-flow: row-reverse wrap-reverse; } |
並び替えの設定
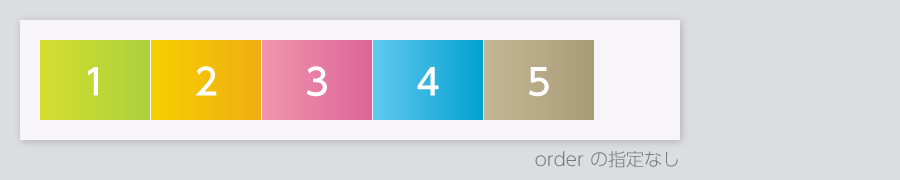
order:
子要素に設定することで、順番を並び替えることができます。
初期値は「0」が設定されており、「-1」を指定した要素が先頭に、「1」を指定した要素が末尾に並び替わります。

|
1 2 3 4 5 6 |
.flex { display: flex; } .flex li { order: 0; } |

|
1 2 3 4 5 6 7 8 9 |
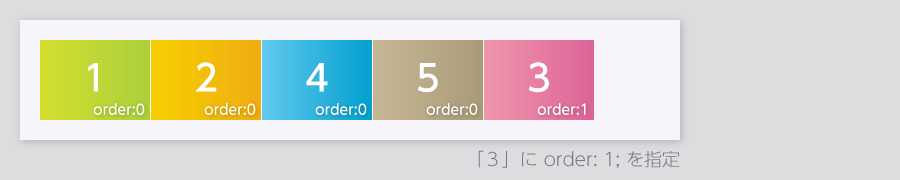
.flex { display: flex; } .flex li { order: 0; } .flex li:nth-of-type(3) { order: 1; } |

|
1 2 3 4 5 6 7 8 9 |
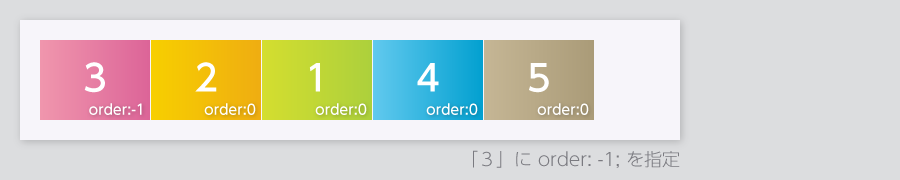
.flex { display: flex; } .flex li { order: 0; } .flex li:nth-of-type(3) { order: -1; } |
サイズの設定
flex-grow:
子要素に設定することで伸縮率を指定でき、子要素が親要素を埋め尽くすように自動でwidthが調整されます。
全ての子要素に「1」を指定した場合、それぞれが均等のサイズに、
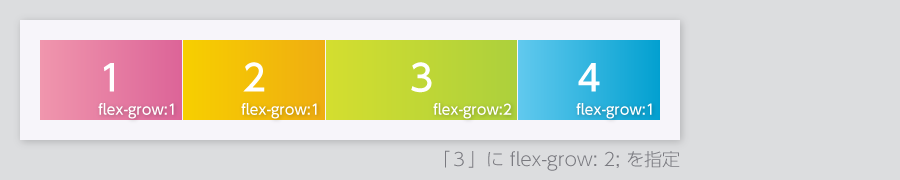
そのうち1要素だけ「2」を指定した場合、その要素が「1」の要素の2倍の伸び幅でサイズ調整されます。

|
1 2 3 4 5 6 |
.flex { display: flex; } .flex li { flex-grow: 1; } |

|
1 2 3 4 5 6 7 8 9 |
.flex { display: flex; } .flex li { flex-grow: 1; } .flex li:nth-of-type(3) { flex-grow: 2; } |
flex-shrink:
flex-shrinkプロパティは、flex-wrapプロパティで「nowrap」を指定時に、子要素が親要素をはみ出している場合に利用できます。
全ての子要素に「1」を指定した場合、超過分を各要素から均等に縮小します。
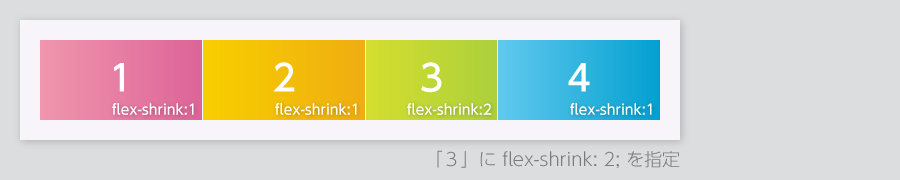
「2」を指定した要素は「1」を指定した要素の2倍縮小します。

|
1 2 3 4 5 6 7 8 9 10 |
.flex { display: flex; flex-wrap: nowrap; } .flex li { flex-shrink: 1; } .flex li:nth-of-type(3) { flex-shrink: 2; } |
flex-basis:
widthやheightのように値を指定できます。
横並びのレイアウトの場合はwidthを、縦並びのレイアウトの場合はheightが指定されます。
|
1 2 3 4 5 6 7 |
.flex { display: flex; flex-wrap: nowrap; } .flex li { flex-basis: 300px; } |
flex:
flexプロパティを利用して、flex-growプロパティ・flex-shrinkプロパティ・flex-basisプロパティを同時に指定できます。
|
1 2 3 4 5 6 7 |
.flex { display: flex; flex-wrap: nowrap; } .flex li { flex: 1 1 300px; } |
整列の設定
justify-content:
子要素の整列規則を設定します。
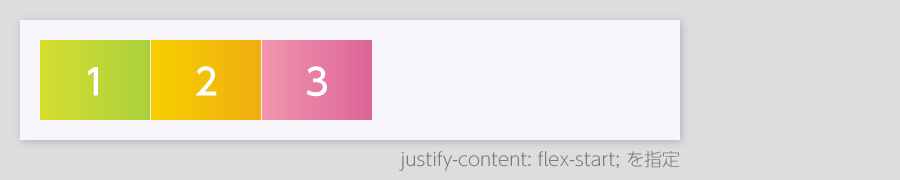
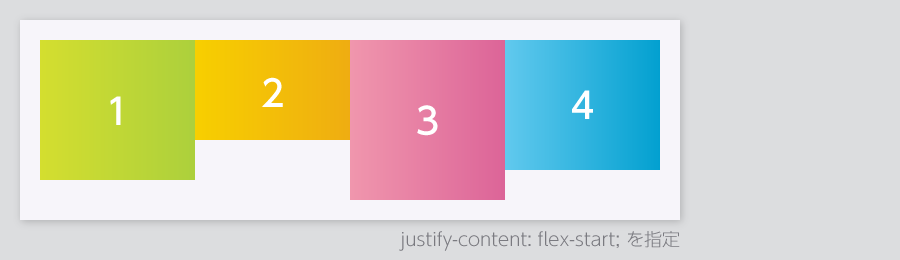
flex-start
子要素を親要素の先頭から詰めるように整列させます。
横並びのレイアウトの場合は「float:left」をのように左側に詰められ、余白が出る場合は右側に置かれます。

|
1 2 3 4 |
.flex { display: flex; justify-content: flex-start; } |
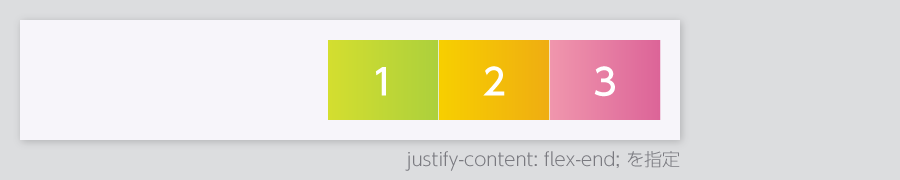
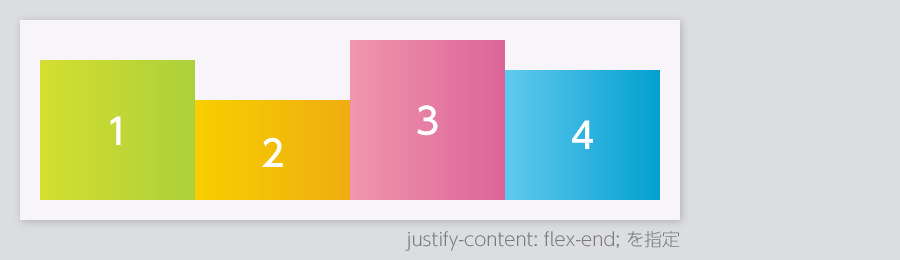
flex-end
「flex-start」とは反対に、末尾から詰めるように整列させます。

|
1 2 3 4 |
.flex { display: flex; justify-content: flex-end; } |
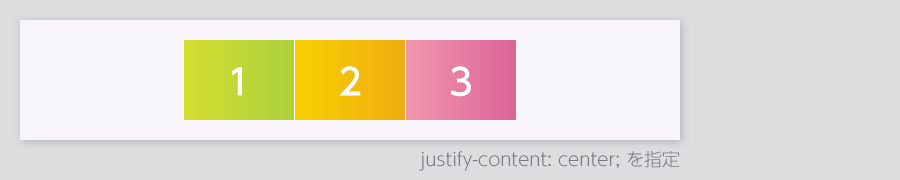
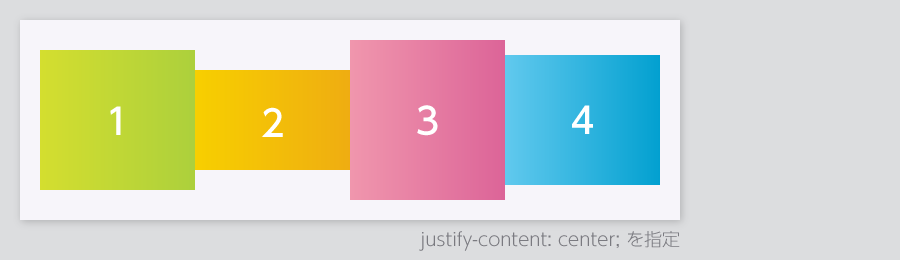
center
子要素が中央に詰められ配置されます。

|
1 2 3 4 |
.flex { display: flex; justify-content: center; } |
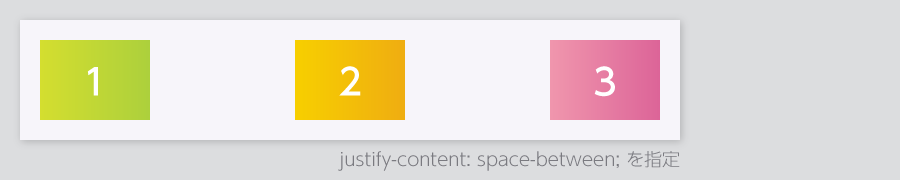
space-between
それぞれの子要素が均等な間隔で余白を開けて整列します。

|
1 2 3 4 |
.flex { display: flex; justify-content: space-between; } |
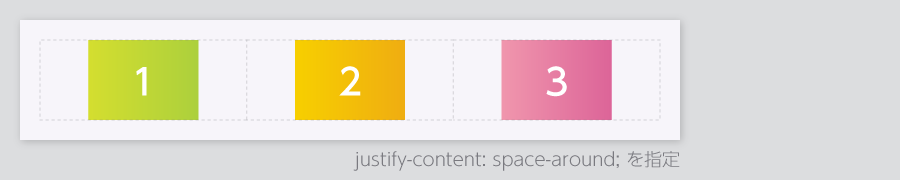
space-around
それぞれの子要素が両端に均等な余白を持って整列します。

|
1 2 3 4 |
.flex { display: flex; justify-content: space-around; } |
align-items:
子要素の列の整列規則を設定します。
flex-start
子要素の天辺を揃えて配置します。

|
1 2 3 4 |
.flex { display: flex; align-items: flex-start; } |
flex-end
子要素の底辺を揃えて配置します。

|
1 2 3 4 |
.flex { display: flex; align-items: flex-end; } |
center
子要素を中央揃えで配置します。

|
1 2 3 4 |
.flex { display: flex; align-items: center; } |
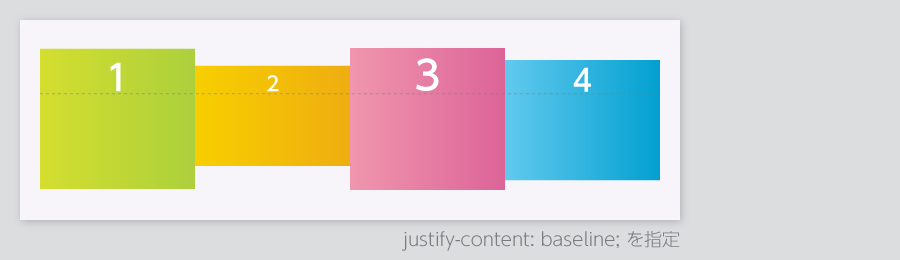
baseline
ベースラインが一直線になるように配置されます。

|
1 2 3 4 |
.flex { display: flex; align-items: baseline; } |
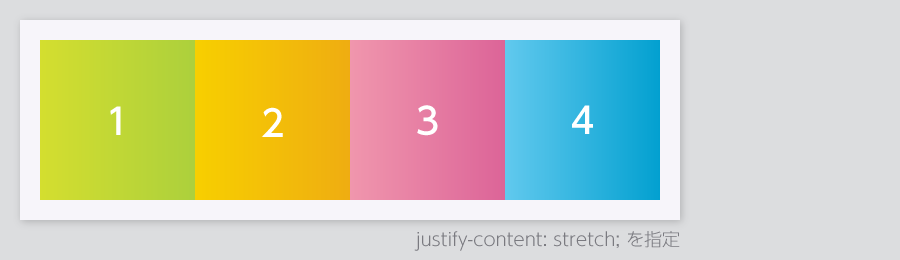
stretch
高さの指定がない子要素を最大サイズまで広げて配置します。

|
1 2 3 4 |
.flex { display: flex; align-items: stretch; } |
align-self:
align-itemsプロパティが親要素で指定するのに対し、align-selfプロパティは子要素で指定できます。
align-content:
子要素が列を折り返し複数行になっている場合の、列の整列規則を設定します。
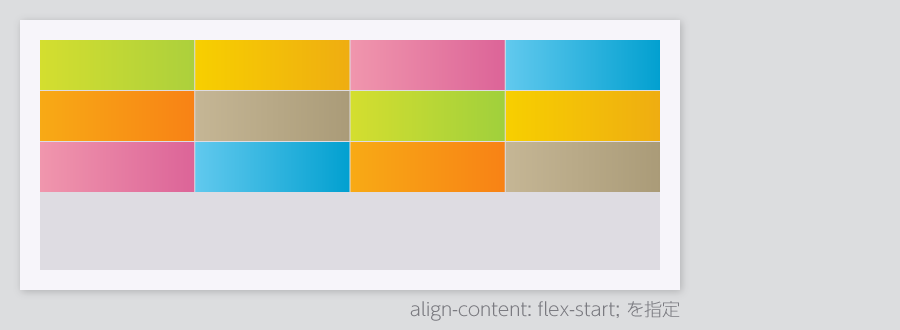
flex-start
子要素の列を親要素の天辺へ詰めて整列します。

|
1 2 3 4 |
.flex { display: flex; align-content: flex-start; } |
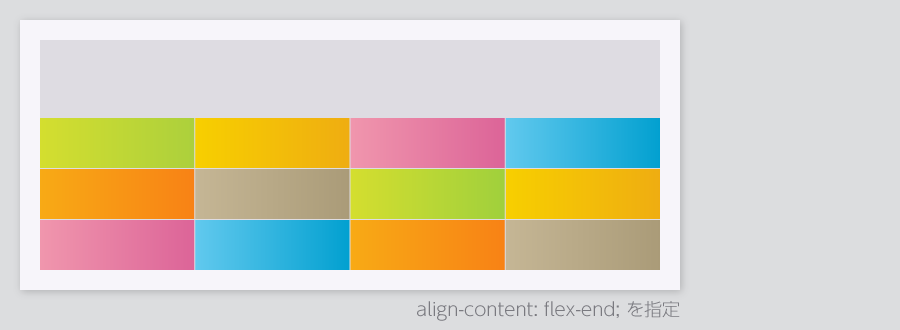
flex-end
子要素の列を親要素の底辺へ詰めて整列します。

|
1 2 3 4 |
.flex { display: flex; align-content: flex-end; } |
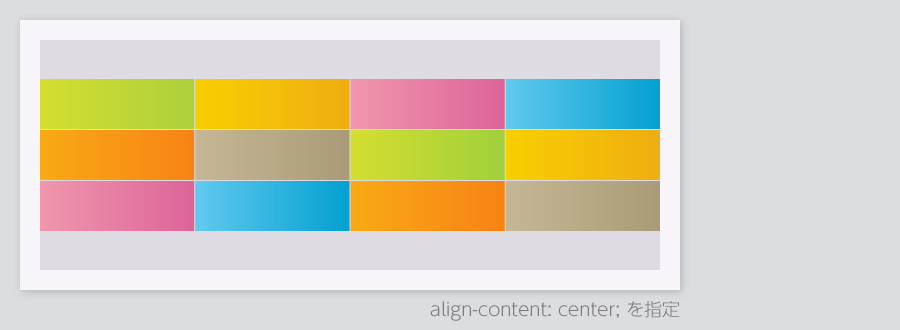
center
子要素の列が中央に詰められ配置されます。

|
1 2 3 4 |
.flex { display: flex; align-content: center; } |
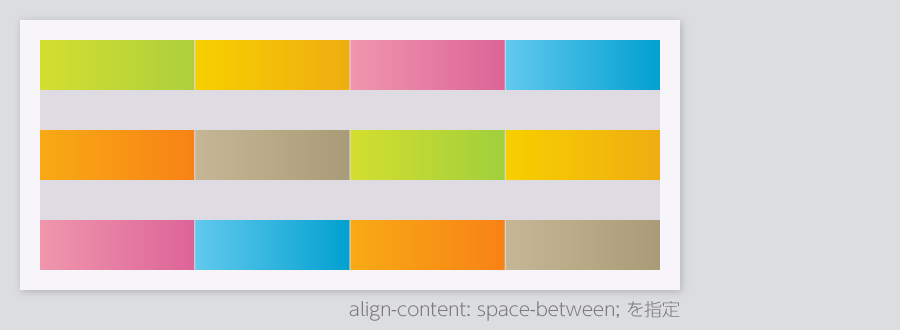
space-between
それぞれの子要素の列が均等な間隔で余白を開けて整列します。

|
1 2 3 4 |
.flex { display: flex; align-content: space-between; } |
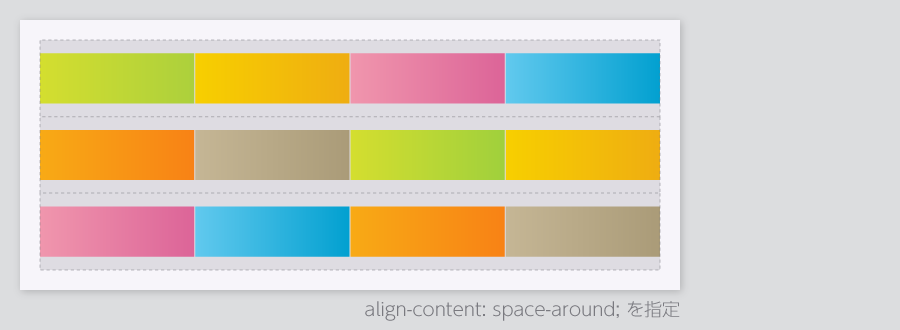
space-around
それぞれの子要素の列が両端に均等な余白を持って整列します。

|
1 2 3 4 |
.flex { display: flex; align-content: space-around; } |
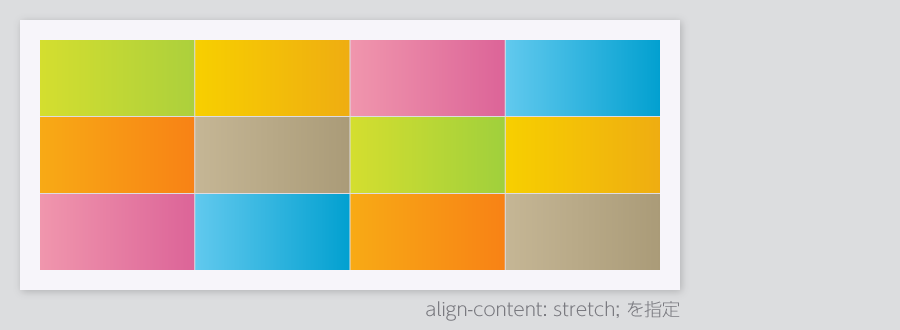
stretch
列に余白が出ないよう、子要素を引き伸ばし整列します。

|
1 2 3 4 |
.flex { display: flex; align-content: stretch; } |
おわり
コピペでご利用下さい。

