Webデザイナー向け!Google Chromeの拡張機能
こんにちは!
Webデザイナーのノザキです。
皆様はGoogle Chrome拡張機能を使用しておりますか?
拡張機能はたくさんありますし、どれを使ったら良いかわからないとお困りの方もおられると思います。
今回はそんなお困りのWebデザイナーさんにきっと役立つGoogle Chromeの拡張機能をご紹介したいと思います。
私が現在使用しているものから、これから使ってみようと思った便利な機能を皆様と共有していければと思っております!
ブラウザ上でピクセルサイズが測れる
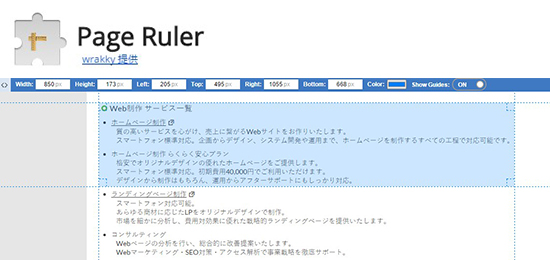
Page Ruler

ダウンロードはこちら
Webサイトで、マージンが何ピクセル空いているのかや、コンテンツの大きさはどのくらいなのだろうかなど、気になったことはございませんか?
こちらの機能をWeb上で使用すると、そのピクセルサイズを手動で測ることができます!
任意で測りたい部分をドラッグで選択することができ、コンテンツサイズやコンテンツとコンテンツのマージン、画像サイズをパッと測れます!
グリッドのガイド線も表示されるので、見やすさも良いです!
Webサイト1ページ分のスクリーンショットが撮れる
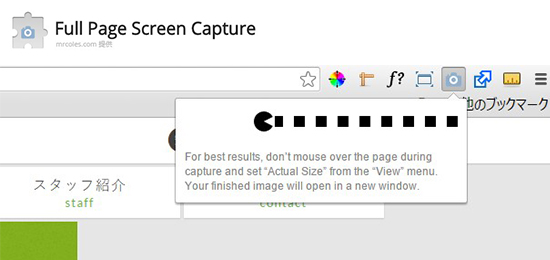
Full Page Screen Capture

ダウンロードはこちら
縦に長いWebページのスクリーンショットを一発で撮りたいときはございませんか?
こちらの機能を使用すると、簡単にWebサイト1ページ分のスクリーンショットをまるっと撮ることができます。
縦長のWebサイトやランディングページなどに使用すると便利ですね!
Webサイト上で部分的にスクリーンショットが撮れる
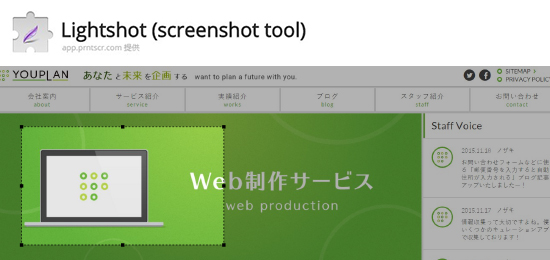
Lightshot (screenshot tool)

ダウンロードはこちら
Webサイト内で、この部分だけスクリーンショットが撮れたらなぁと思ったことはございませんか?
そんなときはこちらの機能が便利です。
自分でスクリーンショットを撮りたい部分をドラッグで選択して撮ることができるので、とてもラクです。
Webサイト上の色をスポイトで吸い取れる
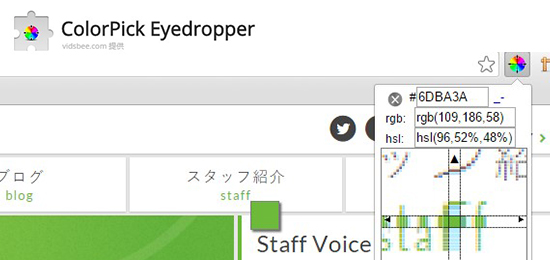
ColorPick Eyedropper

ダウンロードはこちら
Webサイトを見ていると、この色いいなぁと思うことがございませんか?
こちらはそんなときに役立つ機能です。
スポイトで選択した部分の色を、RGBのカラーコードで表示してくれます。
気になる色はこちらの機能でチェックしてみてください!
Web上で使用されているフォントを確認できる
WhatFont

ダウンロードはこちら
Webサイトを見ているときに、テキストで表示されているカッコいいフォントを見たことがございませんか?
GoogleFontなどを使用しているサイトですと、なかなか何のフォントなのかわからないときがありますよね。
そんなとき、Webサイトで使用されているフォントをチェックできるのが、こちらの機能です。
カーソルをチェックしたいテキストの上にもってくるだけで簡単に確認できるので、入れておいて損はないと思います。
リンク切れをひと目でチェックできる
Link Checker

ダウンロードはこちら
Webサイトを制作した際に、リンクをダミーのままにしてアップしてしまった経験はございませんか?
こちらの機能を使用すると、リンクが切れている部分がないかをチェックしてくれます。
リンクがある部分を色で示してくれるので、ひと目でリンク切れを見つけることができます。
緑色はリンクが繋がっていることを意味し、赤色はリンク切れを意味しています。
ブラウザのウィンドウサイズを一発で変更できる
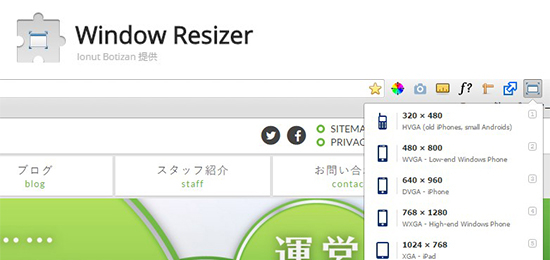
Window Resizer

ダウンロードはこちら
スマホが普及し、もはやレスポンシブデザインやスマホ専用のサイトが必須になってきています。
そんなWebサイト制作時に役立つのが、一発で任意の大きさにウィンドウサイズを変更できるこちらの機能になります。
右クリックから選べる「要素の検証」でスマホサイズに偽装しなくとも、ウィンドウサイズを変更できるのでとても便利です。
さいごに
いかがだったでしょうか?
私は最後にご紹介しました『Window Resizer』を使用したことがないので、この機会に入れてみました!
便利な拡張機能はまだまだございますので、ご自身に合うものを見つけられるとベストですね。
これからも拡張機能をチェックしていきますので、機会がありましたらまたご紹介いたします!

