初心者でも簡単にできる!Lightbox2を実装しよう!

こんにちは!
Webデザイナーのノザキです。
今回は私も試したことがない『Lightbox2』の実装を行っていきたいと思います。
一度使ってみたかったのですが、なかなか機会がなかったので、ブログを利用し、皆様と一緒に実装していければと思っています。
初心者の私にできれば、誰でもできるはずですので、頑張っていきます!
『lightbox2』をダウンロードしよう
まず最初に『lightbox2』を下記からダウンロードします。
「DOWNLOAD」のボタンからダウンロードができます。
http://lokeshdhakar.com/projects/lightbox2/
ファイルを読み込ませよう
ダウンロードした下記のファイルを読み込ませます。
imagesはフォルダごと設置しましょう。(もともとimagesフォルダがご自身のサイトにある場合は、画像のみをimagesフォルダに入れてもOKです)
- lightbox2-master/dist/css/lightbox.css
- lightbox2-master/dist/js/lightbox.js
- lightbox2-master/dist/images/
head内に記述しよう
head内に下記を記述します。
階層はご自身のサイトに合わせてあげてくださいね!
また、jQuery本体はajaxを使用しています。
|
1 2 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <link href="common/css/lightbox.css" type="text/css" rel="stylesheet" media="all" /> |
/bodyの直前に記述
/bodyの直前に下記を記述します。
head内に入れてしまうとうまく動作しませんので、ご注意ください。
また、こちらも階層はご自身のサイトに合わせてあげてください。
|
1 |
<script src="common/js/lightbox.js" type="text/javascript"></script> |
CSSのimg画像のパスを修正
- 閉じるボタンのimg画像:url(../images/close.png)
- ローディングのimg画像:url(../images/loading.gif)
- 左矢印のimg画像:url(../images/prev.png)
- 右矢印のimg画像:url(../images/next.png)
修正しないでも大丈夫な場合もありますが、各img画像のパスはご自身で設置した「/images/」フォルダのパスに修正してくださいね。
HTMLの記述
『Lightbox2』で表示させたいimg画像の記述方法は下記になります。
|
1 2 3 |
<a href="common/images/photo01.jpg" data-lightbox="sample" data-title="サンプル画像01"/> <img src="common/images/thumb01.jpg" alt=""> </a> |
- href=”common/images/sample.jpg:クリックで表示させる画像になります。
- data-lightbox=”sample”:lightbox専用の属性となります。値の「sample」の部分は任意の名前を付けてあげてください。
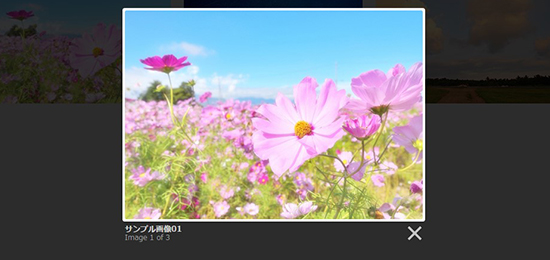
また、グループ化する場合は、「sample」の部分を共通の名前にしてあげてください。 - data-title=”サンプル画像01″:クリック後に表示されたimg画像の下にキャプションが付きます。その部分の文言になります。
グループ化の記述例
「data-lightbox=””」の部分を共通の名前にするとグループとみなされ、右矢印・左矢印でimg画像を切り替えることができます。
|
1 2 3 |
<a href="common/images/photo01.jpg" data-lightbox="group01" /><img src="common/images/thumb01.jpg" alt=""></a> <a href="common/images/photo02.jpg" data-lightbox="group01" /><img src="common/images/thumb01.jpg" alt=""></a> <a href="common/images/photo03.jpg" data-lightbox="group01" /><img src="common/images/thumb01.jpg" alt=""></a> |
さいごに
私自身、はじめて実装してみましたが、fancyboxのような感じで使用できそうですね。
fancyboxの記事はこちら
これからも新たに挑戦したいjQueryを見つけましたら、皆様と一緒に実装していきたいと思います!
それでは、また!

